Webhooks can provide powerful connections into and out of FlexDeploy to supercharge integrations and DevOps processes. They are a compelling part of FlexDeploy’s suite of automation tools, allowing users to integrate FlexDeploy with other DevOps tools like source control, issue tracking, and change management. These integrations alleviate the need to go back and forth updating statuses between applications or manually initiate builds after changes are made. In short, Webhooks provide efficiencies and help your teams spend more time innovating and less time doing manual and tedious tasks.
With 7.0 we are excited to release new functionality and improved UI/UX for both Incoming and Outgoing Webhooks.
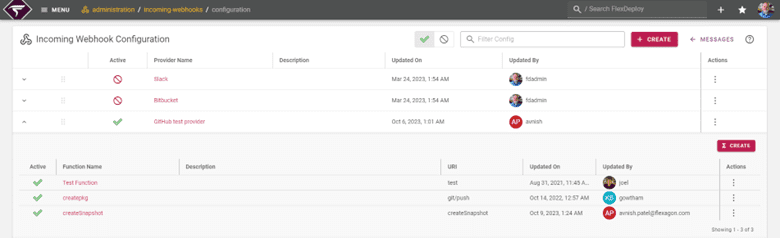
Incoming Webhooks
Combining Providers and Functions
In previous versions of FlexDeploy, we had two separate screens for Incoming Webhook Providers and Functions. With 7.0 we decided to unify the two screens for a simpler configuration experience and better ease of use. Now each Provider has a dropdown menu to configure functions related to it.

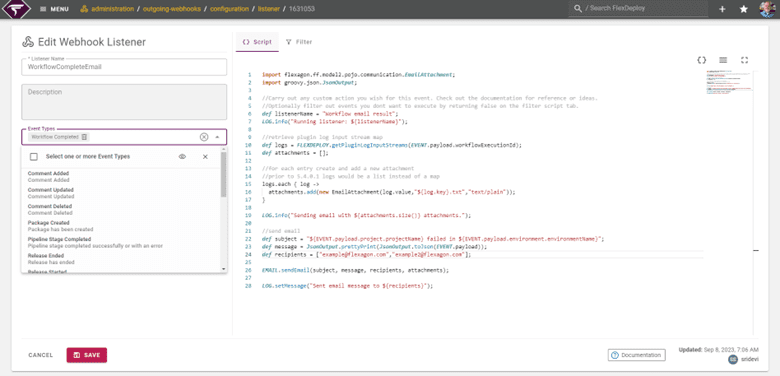
Outgoing Webhooks
New Events
With previous versions of FlexDeploy, we had 8 different events that could trigger an Outgoing Webhook to execute. In our new release, we have more than doubled that number by adding 9 more events! These new events empower developers by improving productivity and efficiency.

| New Event | Description |
| Comment Added | A comment is created inside FlexDeploy |
| Comment Updated | A comment is updated inside FlexDeploy |
| Comment Deleted | A comment is deleted inside FlexDeploy |
| Package Created | A Package is created in a FlexDeploy Project. |
| Tag Assigned | A FlexDeploy Tag is assigned to an object in FlexDeploy like an Environment, Target Group, or Project |
| Tag Unassigned | A FlexDeploy Tag is unassigned to an object in FlexDeploy like an Environment, Target Group, or Project |
| Task Approved | An Approval Task is approved inside FlexDeploy |
| Task Rejected | An Approval Task is rejected inside FlexDeploy |
| User Created | A user is created inside FlexDeploy. This can be particularly useful with Single Sign-On (SSO) Realms. |
Improvements Across Both Incoming and Outgoing Webhooks
Some of the improvements we made to Incoming and Outgoing Webhooks are not exclusive to one or the other.
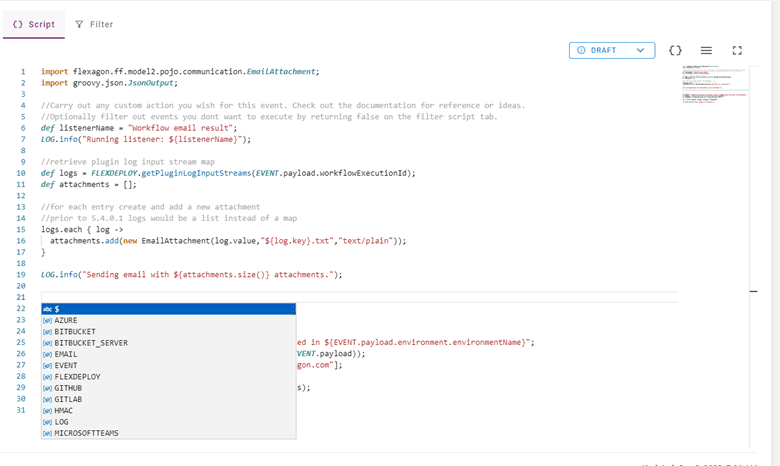
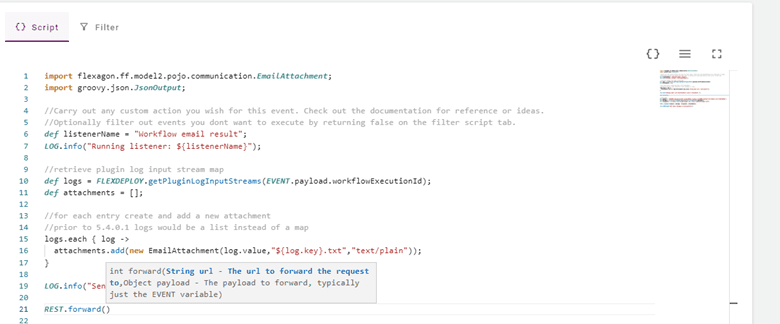
Code Editor
With the release of 7.0, Incoming and Outgoing Webhooks have access to FlexDeploy’s modern code editor. Features like drafts, full screen mode, and code suggestions now are in all the code editors throughout both the Incoming and Outgoing Webhooks Screens. With autocomplete capabilities, writing complex groovy scripts becomes faster and more accurate, allowing developers to focus on building robust webhook integrations.

Script Functions
Inside the editor, we added more functionality to each of the groovy scripts by including more built-in functions. There is now an even more well-rounded suite of functions to access outside integrations, execute processes elsewhere inside FlexDeploy, or write key details to log messages for easier debugging. Some key highlights that were added to both Incoming and Outgoing Webhooks include Azure, Bitbucket, HMAC and REST functions.

Conclusion
We’re very excited to have customers use our new Incoming and Outgoing Webhooks interface and enjoy a consistent look and feel across all execution details. The improvements to both Incoming and Outgoing Webhooks will improve ease of use when configuring and working with FlexDeploy’s Webhooks while simultaneously adding a few powerful new features into the mix.
FlexDeploy 7.0 Release
This blog gave you a sneak preview of some of the big changes coming in FlexDeploy. Join us on November 29th when we unveil FlexDeploy 7.0 and learn how it will unleash DevOps potential.