The significance of UX (user experience) in a web application cannot be overstated. A well-designed UX ensures that users can easily navigate, interact, and derive value from the application, leading to higher user satisfaction, increased engagement, and ultimately, the success of the product. Since FlexDeploy 6.0 we have been steadily converting components of FlexDeploy to a more modern look and feel. Additionally, we have been actively adding a slew of new UX-related features. Let’s explore some of the many recent UX features in no particular order.
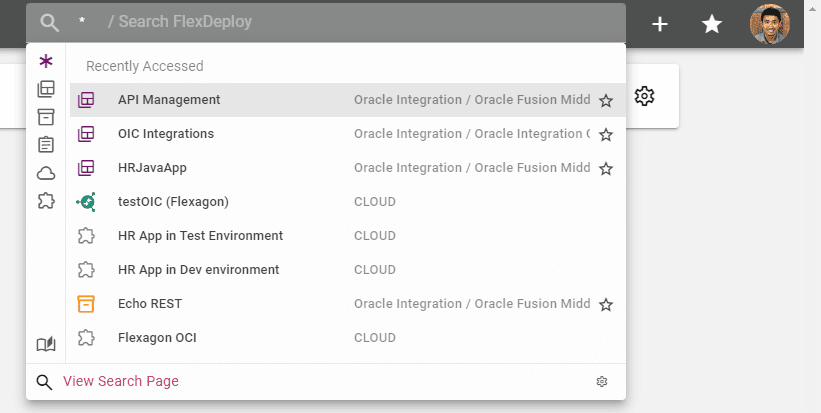
Global Search
- Utilize the global search bar to find items or pages such as projects or topology you’re looking for. This functionality allows you to bypass the need for manual navigation through the menu.
- Global search will show you your recently accessed items at the top allowing you to quickly access your more common pages.

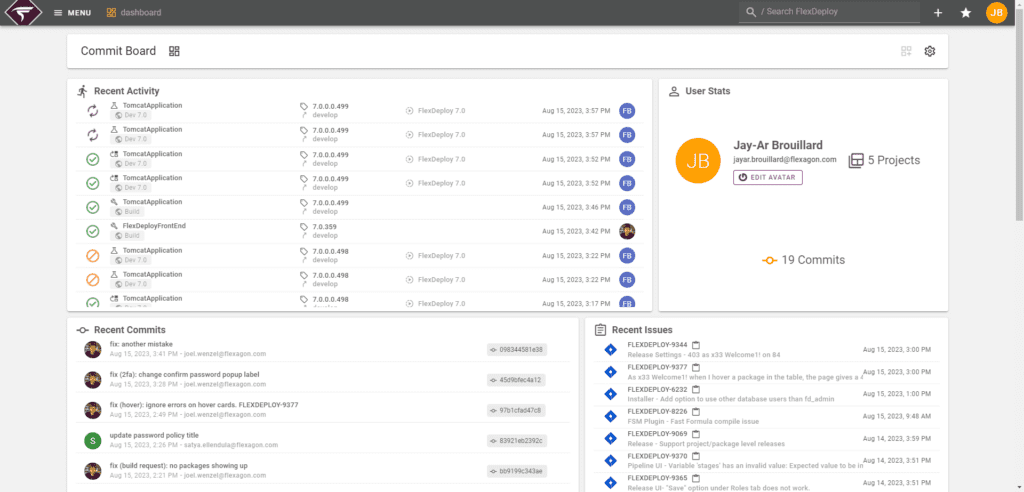
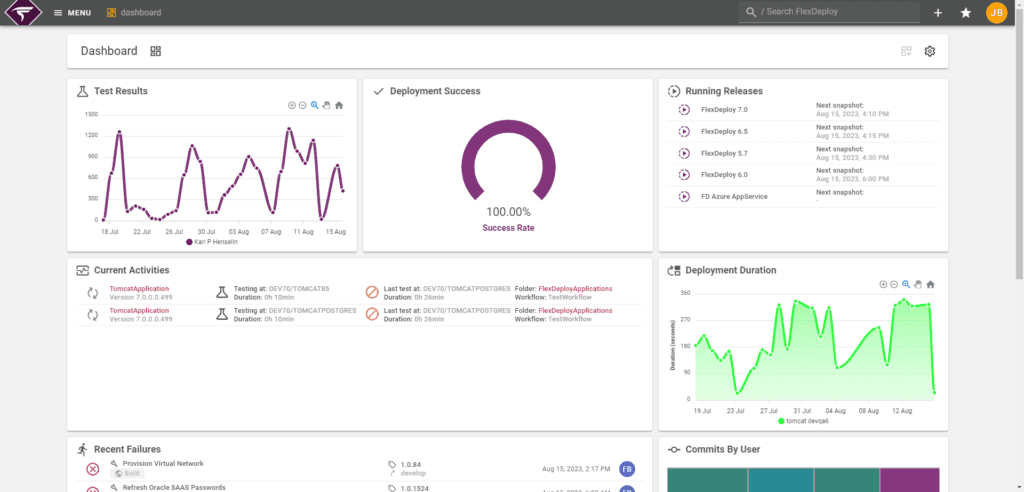
Dashboards
- Configure a personal set of panels to visually display metrics and trends in FlexDeploy. Things like recent deployments, test results, deployment success rate, how long it takes for an issue to reach production and more.
- Create as many dashboard as you like to fit your needs and share them other users allow them to view and/or edit the dashboard.
- Here is an example of a dashboard containing recent activity, my user’s stats, and recent commits related to a source control system.

- Another dashboard containing value stream metrics like deployment success and deployment duration as well as test automation results and other features.

Work Items
- Natively manage and track issues/stories/bugs in FlexDeploy.
- Work items can track statuses, comments, commits, and activities like build or deployment events.
- Upload relevant attachments to work item. Attachments can be previewed (if applicable) or downloaded right from the UI.
- Work items can be managed directly in FlexDeploy, but it also supports integration with external issue tracking systems like Github Issues, Jira Issues, and Gitlab Issues.
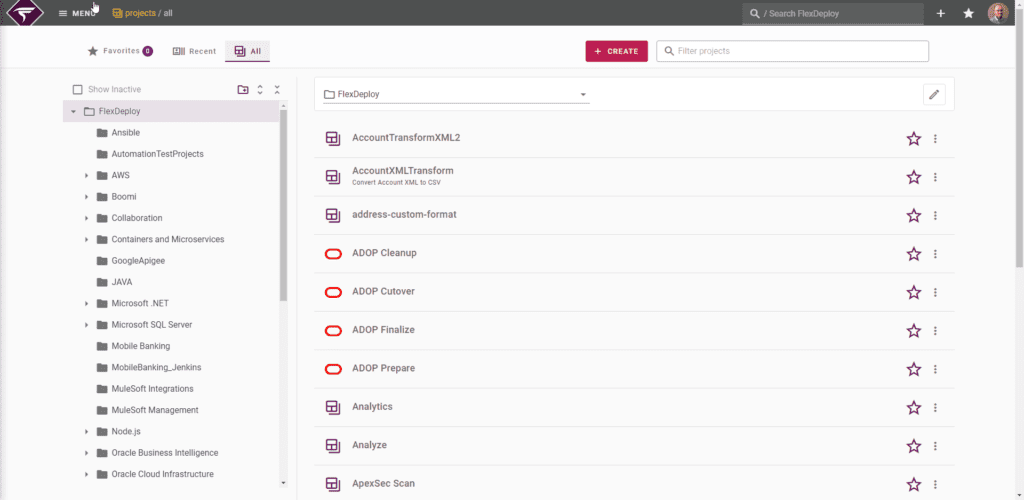
Projects
- Projects are organized into 3 tabs: Favorites, Recents, and All
- Favorites shows the projects you have chosen to like.
- Recents shows the last few projects you have worked on.
- All shows all available projects. This view is directory based and shows only the projects you have access to.

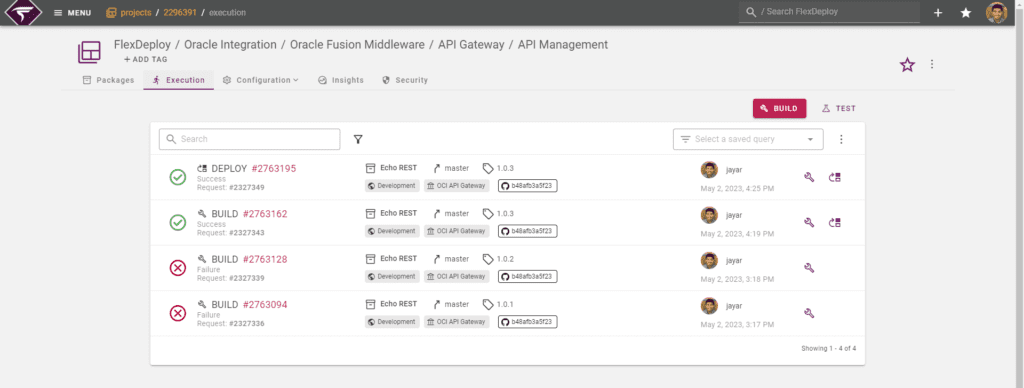
- Diving into a project:
- Tabs are organized into compact subsections (prioritizing the most frequently used sections, such as ‘packages’ and ‘execution’).
- The execution page contains the information you (the developer) care about including commits, target, and who executed it.

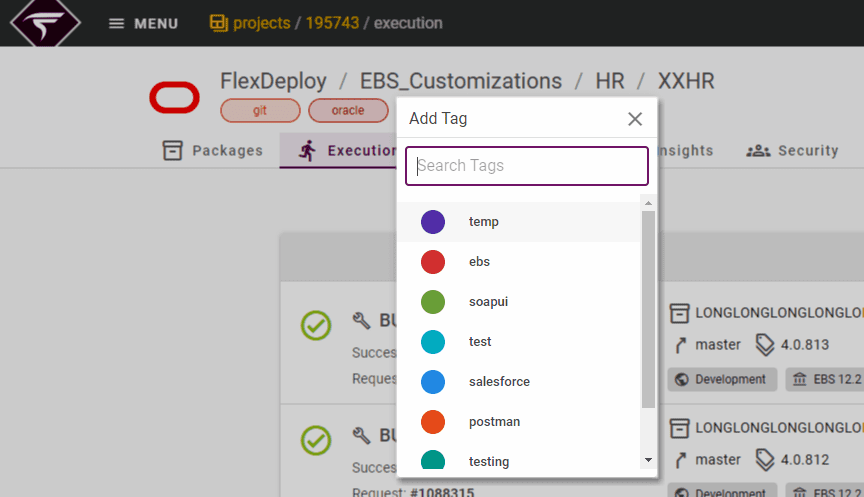
Tags
- Provide a visual way to organize, group, and search for items all throughout FlexDeploy.
- Tags can be added to projects, packages, work items, topology, etc…

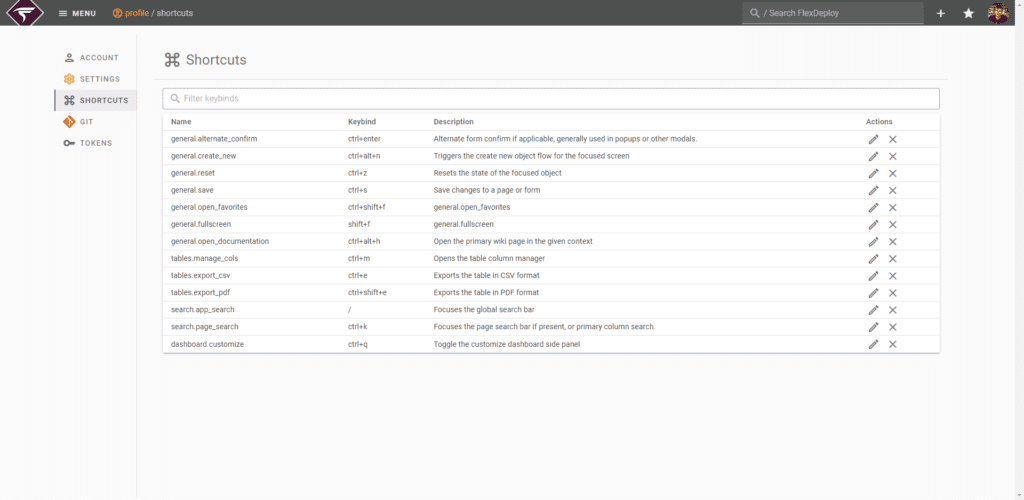
Shortcuts
- Various keyboard shortcuts are supported to increase productivity and navigation experience.
- For example, ‘/’ to focus the global search, ‘ctrl+shift+f’ to access favorites, ‘ctrl+s’ to save your current page, and ‘ctrl+k’ for searching on the current page.

Navigation Defaults
- Set custom navigation behavior for various tabs upon first visiting a page.
- For example, set your default projects tab (all, favorites, or recent) and default package tab (files or execution).
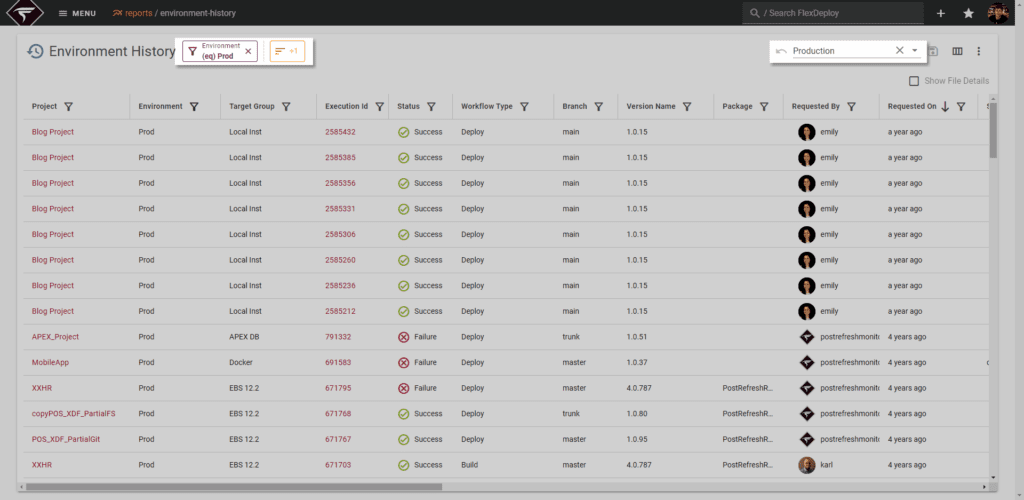
Saved Queries
- On many tables and views, you have the ability to save filters, columns, column orderings, etc.. and name it so you can quickly return to a filtered view later.
- Saved Query data is stored in the URL. This allows sharing page URLs with others to facilitate quick collaboration on a specific view.

Multiselect
- Many table and list views allow the user to select multiple items and then perform an action that applies to all of them. Right click anywhere on a row to view actions, or open the selected menu above the list or table.
- Utilize keyboard shortcuts ‘shift+click’ and ‘ctrl+a’ for swift selections.
Context Based Documentation Links
- Many pages have a documentation link in the form of a ? icon on the page or pressing ‘ctrl+shift+h’. Open the documentation for guidance and detailed explanations of topics related to the current screen.
By incorporating a range of UX improvements from global search to context-based documentation links, FlexDeploy not only demonstrates its responsiveness to user needs, but also paves the way for heightened user satisfaction. These ongoing initiatives within the automation platform underscore our commitment to our customers and to UI/UX improvements, promising more positive transformations to come.