Our new outgoing webhooks feature allows users to subscribe to certain events that occur within FlexDeploy. One of these events is the workflow completed event. This means that when a workflow is completed you can use FlexDeploy’s growing library along with groovy code to execute a script. Today let’s look at one use case for this event that will create a ServiceNow Incident whenever a workflow fails.
Prerequisites
- ServiceNow integration with FlexDeploy. More information on that here.
- FlexDeploy version 5.4 or later.
Outgoing Webhooks
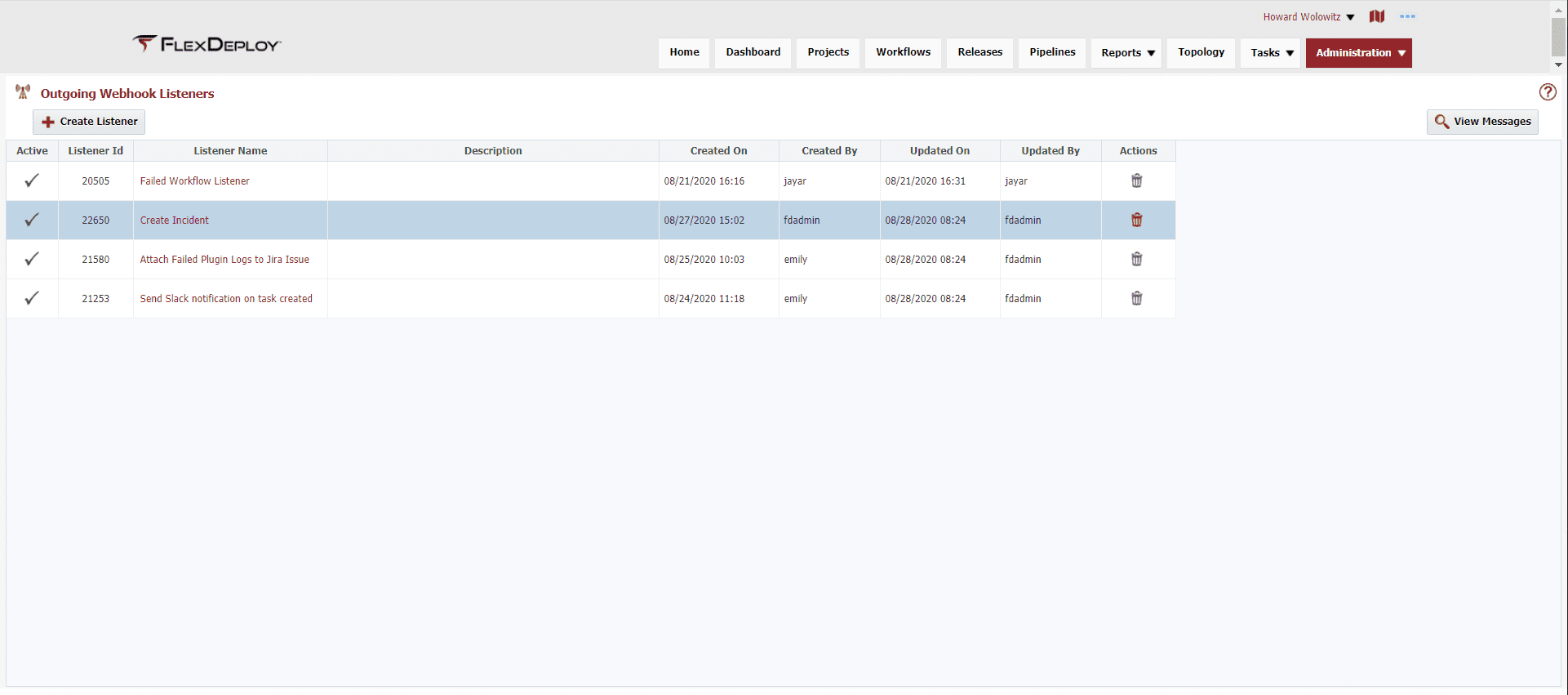
The first thing we will need to do is navigate to our outgoing webhooks page. You can do this by going to Administration -> Integrations -> Outgoing Webhooks.
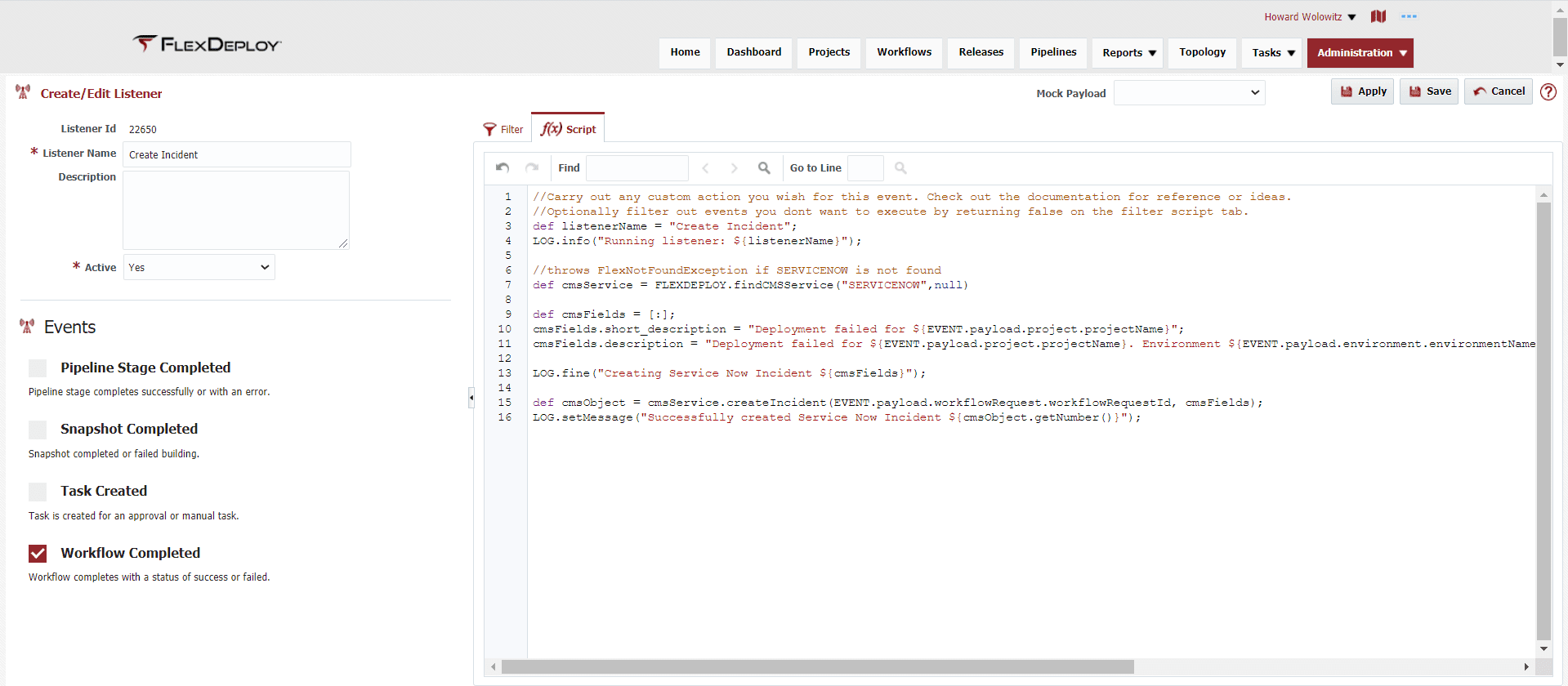
Now that we are here, we can create a new Listener. Creating a listener is where you will specify the type of events that will be subscribed to as well as the groovy script that will be executed. We will want to give our listener a descriptive name such as “Create Incident” and select the Workflow Completed event type.
Script
Next we will add our groovy script that, when executed, creates the Incident in ServiceNow.
The first thing you can see in the script is FlexDeploy’s logging. This will help you out when debugging your groovy scripts. Next you will see that we are getting the CMS service that you set up earlier. With this we can make calls to your CMS service to create our incident. We then create our CMS Fields that will be set on our ServiceNow incident. In this example we set the description and short description with information on the workflow failure. Finally, we use our CMS service to create the incident with ServiceNow. Be sure to add relevant logs throughout the script to help track the execution in FlexDeploy.
You can also view the different context variables and methods that are available when creating listener scripts here.
//Carry out any custom action you wish for this event. Check out the documentation for reference or ideas.
//Optionally filter out events you dont want to execute by returning false on the filter script tab.
def listenerName = "Create Incident";
LOG.info("Running listener: ${listenerName}");
//throws FlexNotFoundException if SERVICENOW is not found
def cmsService = FLEXDEPLOY.findCMSService("SERVICENOW",null)
def cmsFields = [:];
cmsFields.short_description = "Deployment failed for ${EVENT.payload.project.projectName}";
cmsFields.description = "Deployment failed for ${EVENT.payload.project.projectName}. Environment ${EVENT.payload.environment.environmentName} executionid ${EVENT.payload.workflowExecutionId} requestor ${EVENT.payload.updatedBy}";
LOG.fine("Creating Service Now Incident ${cmsFields}");
def cmsObject = cmsService.createIncident(EVENT.payload.workflowRequest.workflowRequestId, cmsFields);
LOG.setMessage("Successfully created Service Now Incident ${cmsObject.getNumber()}");
Filter
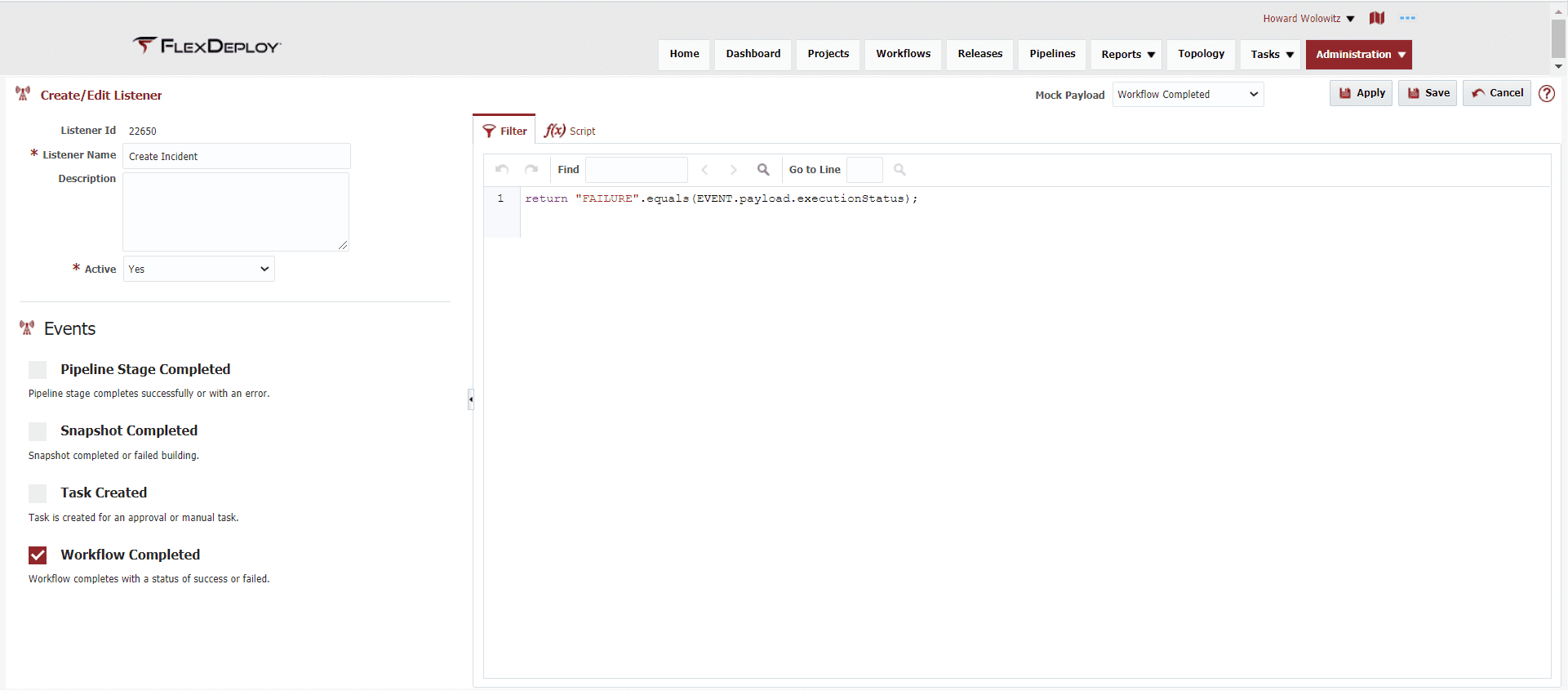
There is one last thing that we will need to do before testing out our new Outgoing Webhook: set up a filter.
Currently, our listener creates a ServiceNow incident every time a workflow is completed. With Outgoing Webhook’s filter scripts you can define specific criteria for when a listener is executed. We will be creating a filter so that our listener only executes when a workflow has failed. To do this we will want to return true when a workflow has failed and return false when the workflow is successful. In this filter you can access the event payload just like you can in the listener script. We are simply checking the execution status of the workflow and comparing it to “FAILURE”.
Execution
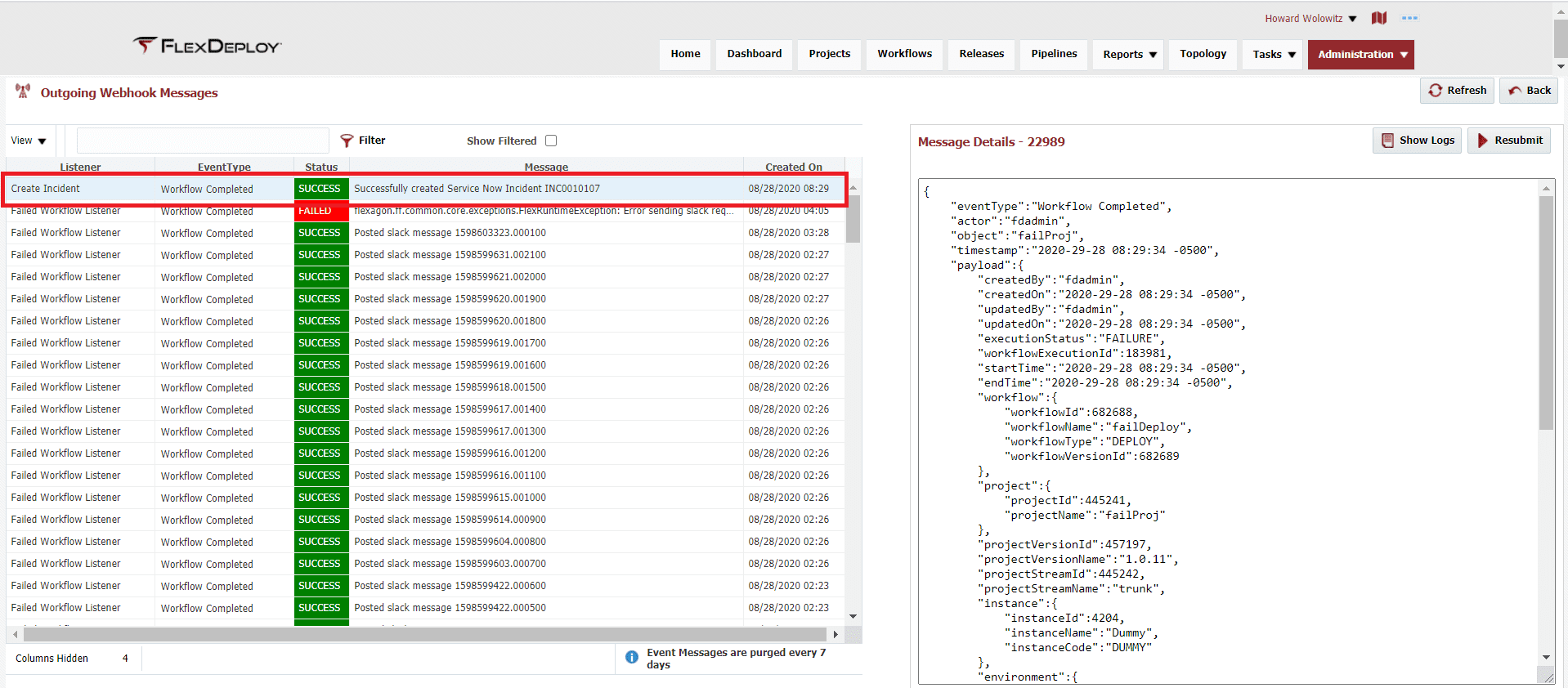
Now that this is completed, we can test it by creating a workflow that will fail. One way to do this is to add a raise fault step to our workflow. Once this is run, we will check our listener on the Outgoing Webhooks page and navigating to the view messages page.
Here we can see all the Outgoing Webhooks listeners that have been triggered by an event. We see that our listener was triggered by our failed workflow and that our logs show that the incident was created. Finally, we check that the incident was created on ServiceNow.
Wrap Up
In this blog we have gone over how to create an Outgoing Webhook listener, specify an event type, and set criteria for events handled by the listener. You can find additional use cases here
For more information on Outgoing Webhooks you can check out the resources below.